大概思路:单个勾选、全选、取消全选、点击加减时都要计算
1、先遍历每一个 li ,判断是否被勾选
2、如果已勾选,则将该条进行计算
3、最后的总价就是每个勾选后的计算结果进行累加,取小数位两位
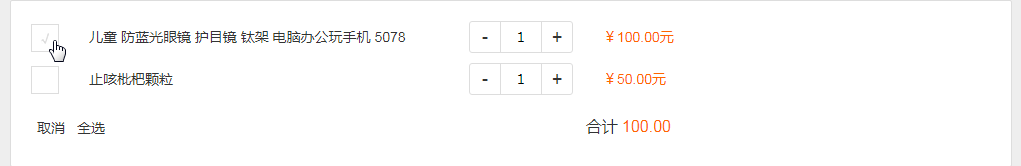
效果图如下:

html代码:
儿童 防蓝光眼镜 护目镜 钛架 电脑办公玩手机 5078
-
+
¥100.00元
止咳枇杷颗粒
-
+
¥50.00元
取消全选
合计 0.00
css 代码:
.fl{ float: left;}.fr{ float: right;}.clr{ *zoom: 1;}.clr:after{ content:".";display:block;height:0;clear:both;visibility:hidden;}.s_wrap{ width: 960px; min-height: 100px; border:1px solid #ddd; margin: 30px auto 0 auto; background: #fff; padding:20px; border-radius:2px; }.price_list li{ margin-bottom: 10px; line-height: 32px; zoom: 1; font-size: 14px; color: #333; }.price_list li:after{ display: block; height: 0; clear: both; visibility: hidden; content: "."; }.check{ float: left; width: 26px; height: 26px; border:1px solid #ddd; margin-top: 3px; cursor: pointer; }.check_on{ background: url("images/duigou.png") no-repeat center; }.name{ padding-left: 30px; float: left; width: 350px; }.unit_price{ float: left; color: #f60; }.feed_in{ float: left; width: auto; height: 30px; line-height: 30px; border:1px solid #ddd; margin:0 30px; border-radius:3px; }.feed_in p{ float: left; width: 30px; height: 30px; text-align: center; font-size: 18px; cursor: pointer; }.feed_in label{ display: block; float: left; }.feed_in input{ width: 40px; height: 30px; line-height: 30px; text-align: center; border:0; border-left: 1px solid #ddd; border-right: 1px solid #ddd; }.total{ float: right; width: 300px; padding:10px 0; font-size: 16px; color: #333; text-align: right; padding-right: 320px; }.total span{ color: #f60; }.select{ float: left; padding-top: 8px; width: 300px; font-size: 14px; color: #333; }.select span{ display: inline-block; width: 40px; line-height: 30px; text-align: center; vertical-align: middle; cursor: pointer; }.select span:hover{ color: #f60; } jq代码:
$(document).ready(function(){ $(".check").click(function(){ $(this).toggleClass("check_on");//点击选择 upDataPrice2(); }); //点击减的时候计算总价 $(".minus").click(function(){ var that = $(this); var minusVal = that.parents("div.feed_in").find("input[name='price']").val(); var i = parseInt(minusVal); if(minusVal > 1 ){ i = i -1; var minusNum = that.parents("div.feed_in").find("input[name='price']"); minusNum.val(i); } var check = $(this).parents("li").find(".check"); upDataPrice2(); }); //点击加的时候计算总价 $(".plus").click(function(){ var that = $(this); var plusVal = that.parents("div.feed_in").find("input[name='price']").val(); var i = parseInt(plusVal); if(plusVal < 35 ){ i = i + 1; var plusNum = that.parents("div.feed_in").find("input[name='price']"); plusNum.val(i); }else{ alert("最多购买35件") } var check = $(this).parents("li").find(".check"); upDataPrice2(); }); //全选 $("#checkAll").click(function(){ $(".price_list li").each(function(){ var allCheck = $(this).find(".check"); if(allCheck.hasClass("check_on")){ return; }else{ allCheck.addClass("check_on"); } }); upDataPrice2(); }); //取消全选 $("#cancelAll").click(function(){ $(".price_list li").each(function(){ var allCheck = $(this).find(".check"); if(allCheck.hasClass("check_on")){ allCheck.removeClass("check_on"); } }); upDataPrice2(); });});//计算总价函数function upDataPrice2(){ var totalPrice = 0; var count = $(".feed_in input[name='price']"); var price = $(".unit_price span"); $(".price_list li").each(function(i){ var sCheck = $(this).find(".check"); if(sCheck.hasClass("check_on")){ var countNum = $(count[i]).val(); var priceNum = $(price[i]).text(); totalPrice += countNum * priceNum; } }); $("#totalPrice").text(totalPrice.toFixed(2));}